Giving in to persistent nagging from Stephen and Stefan about progress updates (thanks guys), I’ll cherry pick some of the branches recently merged into Rapicorn devel for this post. We’ll see if I can keep posting updates more regularly in the future… ;-)
Interactive Examples
Following an idea Pippin showed me for his FOSDEM talk, I’ve implemented a very simple small script (merged with the 'interactive-examples' branch) to restart an example program if any file of a directory hierarchy changes. This allows "live" demonstrations of widget tree modifications in source code, e.g.:
cd rapicorn/
misc/interactive.sh python ./docs/tutorial/tuthello.py &
emacs ./docs/tutorial/tuthello.py
# modify and save tuthello.pyEverytime a modification is saved, tuthello.py is restarted, so the test window it displays "appears" to update itself.
Shared_ptr widgets
Last weekend, I also pushed the make_shared_widgets branch to Rapicorn.
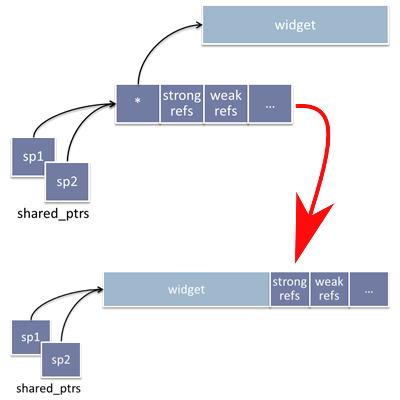
Some while ago, we started to use std::shared_ptr<> to maintain widget reference counts instead of the hand-crafted ref/unref functions that used atomic operations. After several cleanups, we can now also use std::make_shared() to allocate the same memory block for storing the reference count and widget data. Here is an image (originals by Herb Sutter) demonstrating it:

The hand-optimized atomic operations we used previously had some speed advantages, but using shared_ptr was needed to properly implement remote reference counting.
Resources
Since 2003 or so, Beast and later Rapicorn have had the ability to turn any resource file, e.g. PNG icons, into a stream of C char data to be compiled into a program data section for runtime access.
The process was rather unordered and adhoc though, i.e. any source file could include char data generated that way, but each case needed its own make rules and support code to access/uncompress and use that data.
Lately I did a survey across other projects on how they go about integrating resource files and simplified matters in Rapicorn based on the inspirations I got.
With the merge of the 'Res' branch, resource files like icons and XML files have now all been moved under the res/ directory.
All files under this subdir are automatically compressed and compiled into the Rapicorn shared library and are accessible through the 'Res' resource class.
Example:
Blob data = Res ("@res icons/example.png");Blob objects can be constructed from resources or memory mapped files, they provide size() and data() methods and are automatically memory managed.
New eval syntax
In the recently merged 'factory-eval-syntax' branch, we’ve changed the expression evaluation syntax for UI XML files to the following:
<label markup-text="@eval label_variable"></label>Starting attribute values with '@' has precedence on other platforms and is also useful in other contexts like resources, which allows us to reduce the number of syntax special cases for XML notations.
Additionally, the XML files now support property element syntax, e.g. to set the 'markup_text' property of a Label:
<Label>
<Label.markup-text> Multiline <b>Text</b>... </Label.markup-text>
</Label>This markup is much more natural for complex property values and also has precedence on other platforms.
What’s next
I’m currently knee deep in the guts of new theming code, the majority of which has just started to work but some important bits still need finishing. This also brings some interesting renovation of widget states, which I hope to cover here soon. As always, the Rapicorn Task List contains the most important things to be worked on next. Feedback on missing tasks or opinions on what to prioritize are always appreciated.