
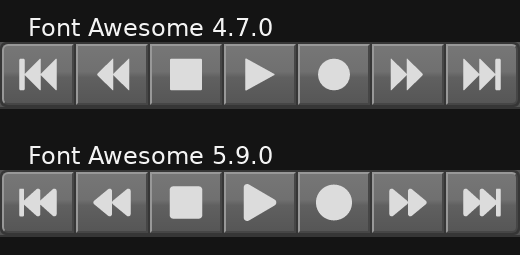
Yesterday, I sat down to upgrade the Font Awesome package used by Beast’s new UI from 4.7.0 to 5.9.0. In the end, I found that the icons look way more crispy and professional in the 4.7.0 version. Here is an example:

The Font Awesome 5 package has some other nice features though, since it’s now based on an SVG icon set, it ships 3 large sprite files that can be used to address individual icons via anchors. For Beast, I decided to stick with the Font Awesome 4 look for now, but since there are good reasons not to use icon fonts and I had the infrastructure for using sprite icons already in place, I looked into ways to generate an SVG sprite file for Font Awesome 4.
Around February 2018, Julien Deswaef and a few others decided to fork the Font Awesome 4 project as Fork-Awesome. Since then, Fork-Awesome has incorporated new icons and also generated an SVG icon set. Since it is forked from Font Awesome, it has all the Font Awesome 4 icons and can be used as a drop in replacement.
The forked icons in Fork-Awesome lack an SVG viewBox specification which is needed for generating a sprite file, but I could use Font-Awesome-SVG-PNG to help with that. So after some digging and with the help of svgstore-cli, I’ve now managed to create the first SVG sprite file for Fork Awesome: fork-awesome-sprites-0.1.svg
This includes all Font Awesome 4 icons and Fork Awesome icons with viewBox specifications. The sprite file can be used in HTML documents as follows:
<svg role="icon" aria-label="fast-forward">
<use href="fork-awesome-sprites-0.1.svg#fast-forward"></use>
</svg>The Fork Awesome SVG files and derivative works are licensed under the SIL OFL 1.1.
PS: There is also an upstream bug report about folding back the viewBox fixes: Fork-Awesome#200